Remember The created list "do not get destroyed" when you refresh or exit the page. All the content is stored in browser itself.
So you get the list as it is when you open the page next time from same browser.(opening in different browser will not show same list).
Your list is private to you and you only as it is stored in your browser and not send to server.
How to Use
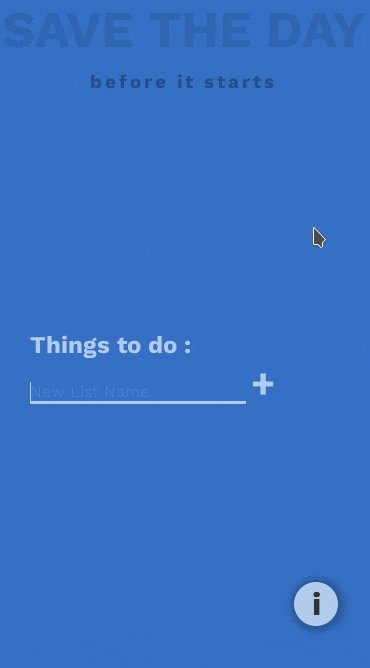
- You can store the category of things you want to do in 'Things to do' section.
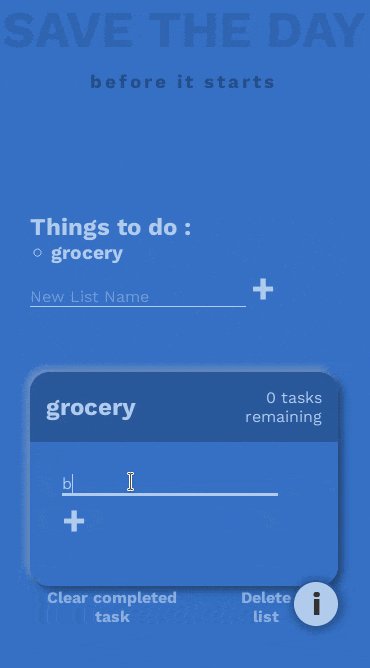
like Grocery - You can select this list by simply clicking on it.
- Then you can add new items to this selected list by adding it to the box that appears below it.
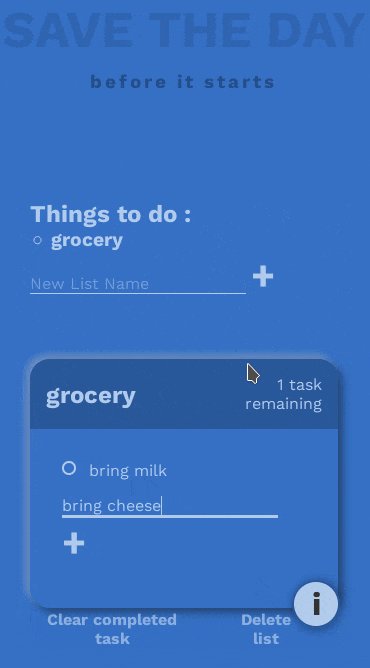
like 1.bring milk , 2.bring cheese etc - You can click on the items once they are complete(the checked item will be shown with a line-strike). You can see the task remaining in the upper right corner of the box.
- You can delete the completed tasks by clicking on "clear completed task" button which is present below the box.
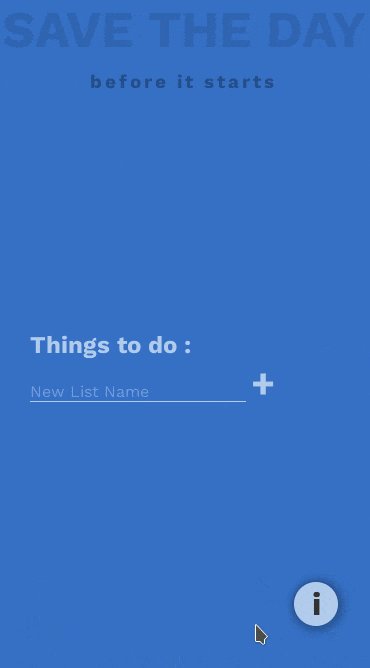
- You can also delete a complete list by clicking on "Delete list" button on the bottom right of box.
And again if you are too lazy to read that "How to" section, you can always refer to this Gif below.